VScodeでのUnknown at rule @tailwindcss(unknownAtRules)が出た時の対処方法
起こっていること
NEXT.jsでプロジェクト作成後に、globals.cssを触ろうとしたら黄色い波線が出て「Unknown at rule @tailwindcss(unknownAtRules)」と出ていた。
プロジェクト自体は作成したまま、特に触っていない。
以下が今回の環境
- node.js:20.17.0
- npm:10.8.2
- NEXT.js:14.2.13
- Tailwindcss:3.4.1
- TypeScript:5.6.2
- VScode :1.93.1
%E3%82%A8%E3%83%A9%E3%83%BC%E7%94%BB%E9%9D%A2.png)
解消方法
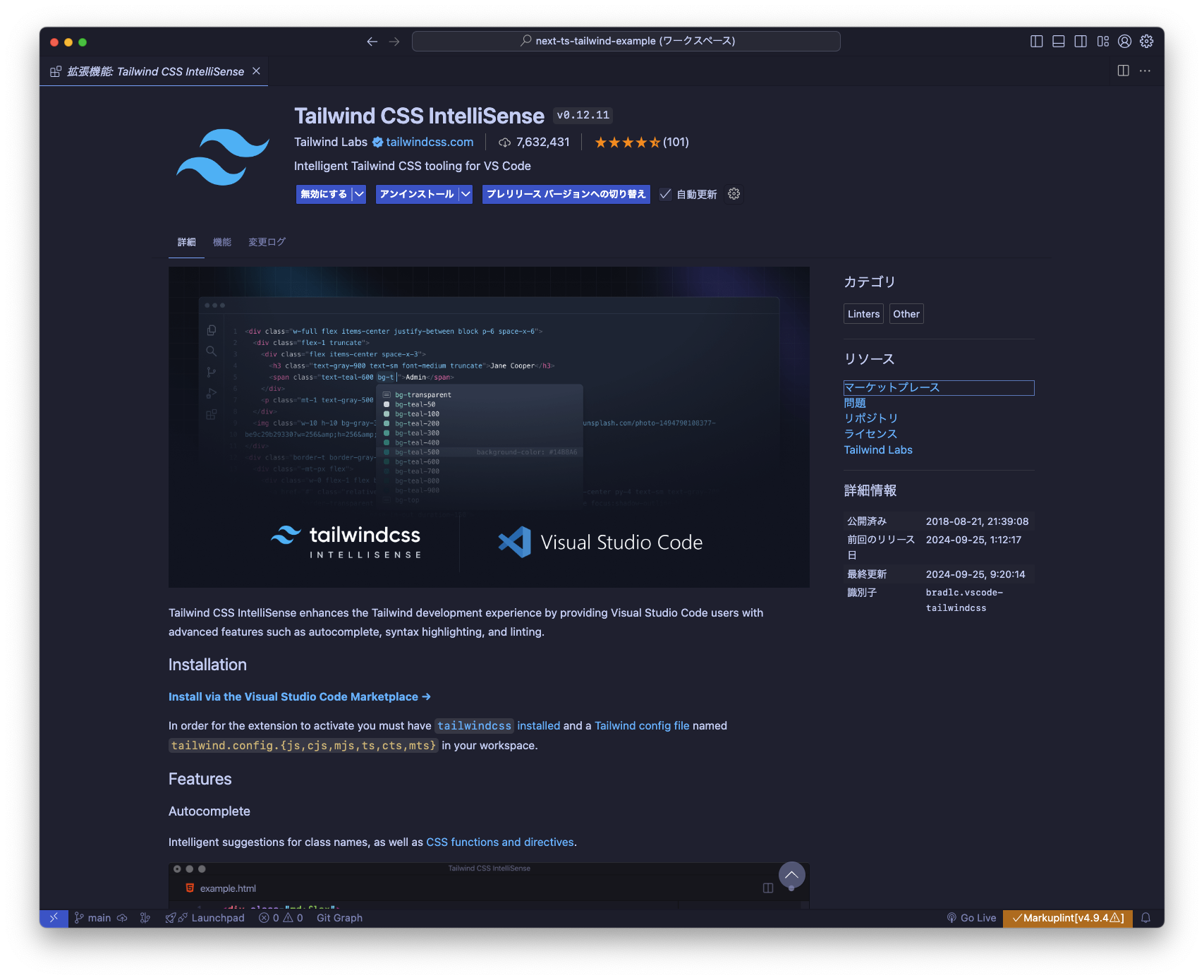
- 拡張機能Tailwind CSS IntelliSenseのインストール

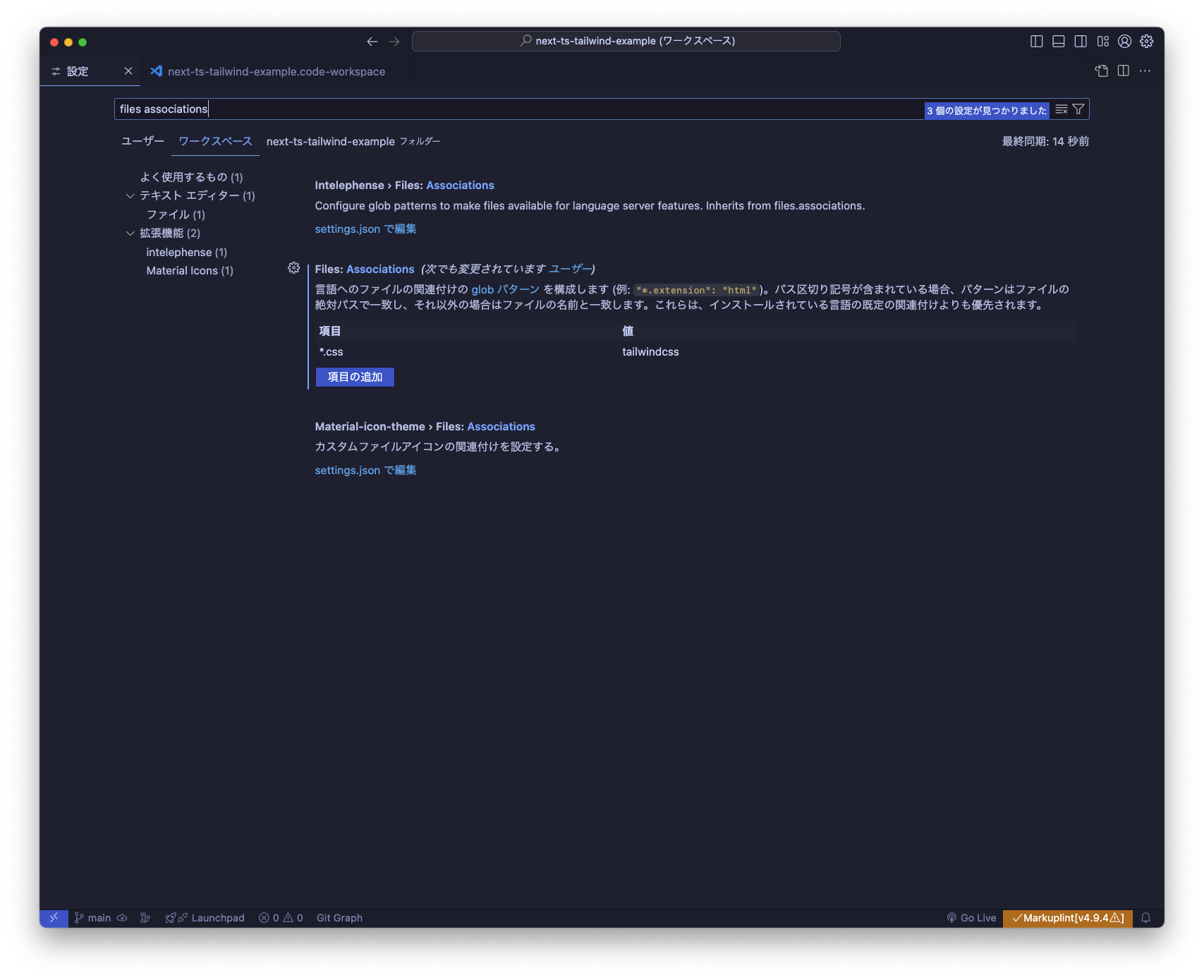
- VScode設定ファイルに追加
"files.associations": { "*.css": "tailwindcss" }setting.jsonの開き方
- 画面右上のネジマークをクリック

- リストから「設定」を選択

設定はjsonファイルを直接編集しなくても画面上でも可能です。
画像では「ワークスペース」の設定に入れています。
- ユーザー:VScode全体の設定
- ワークスペース:今開いているワークスペース
- **フォルダー:ワークスペースとほぼ同義
**フォルダーについてはワークスペースを保存していないと表示されないと思います。
.vscodeディレクトリがワークスペース内に生成されます。
「files.associations」一部の設定はここには書けないようになっているようです。

これで波線は消えていると思います。